0x00 简介
GridView应该是Yii2中最好用的表格了,支持各种功能。


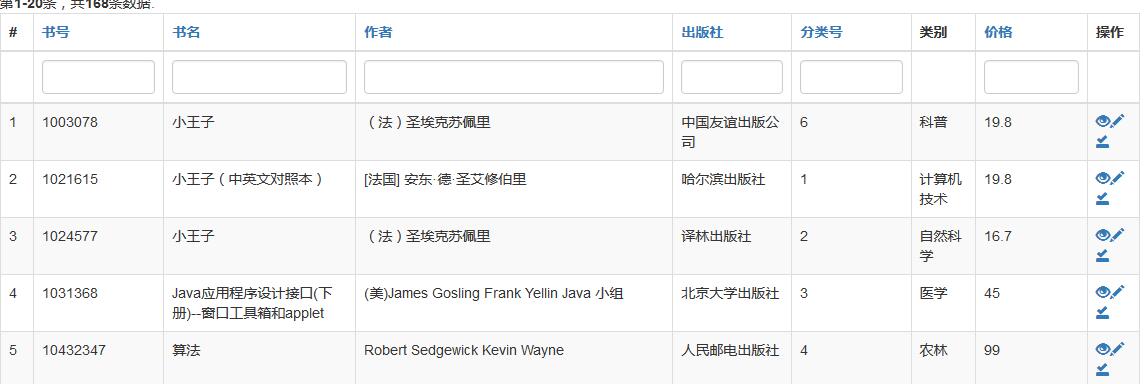
预览图如上。
0x01 样例
图片对应的代码如下
Controller:
public function actionIndex()
{
$searchModel = new BooksSearch();
$dataProvider = $searchModel->search(Yii::$app->request->queryParams);
return $this->render('index', [
'searchModel' => $searchModel,
'dataProvider' => $dataProvider,
]);
}
View:
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'bookid',
'bookname',
'author',
'publishing',
'categoryid',
[
'label'=>'类别',
// 'attribute'=>'categoryid',
'value'=>'category.category',
],
'price',
[
'header' => '操作',
'class' => 'yii\grid\ActionColumn',
'template' => '{view}{update}{borrow}',
'buttons' => [
'borrow' => function ($url, $model) {
return Html::a('<span class="glyphicon glyphicon-saved"></span>', $url, [
'title' => '借阅',
'data-method' => 'post',
'data-pjax' => '0',
]);
},
],
],
],
]);
?>
0x02 说明
样例中使用了CRUD生成。对之外的部分说明如下:
['class' => 'yii\grid\SerialColumn']
↑序号列
[
'label'=>'类别',
// 'attribute'=>'categoryid',
'value'=>'category.category',
],
↑自定义列,可使用自定义function返回value。
操作的添加可直接参照样例button。
按钮样式可参考
http://v3.bootcss.com/components/#nav
参考如下:
'buttons' => [
'loss' => function ($url, $model) {
return Html::a('<span class="glyphicon glyphicon-remove-sign"></span>', $url, [
'title' => '图书挂失',
'data-method' => 'post',
'data-pjax' => '0',
]); },
多表关联:
'value'=>'category.category',
在Books模板中加入
public function getCategory(){
return $this->hasOne(Category::classname(),['categoryid'=>'categoryid']);
}
列表内容超链接:
参考如下:
[
'attribute'=>'bookid',
'format'=>'raw',
'value' => function($dataProvider){
$url = "index.php?r=books/view&id=".$dataProvider['bookid'];
return Html::a($dataProvider['bookid'], $url, ['title' => '详细信息']);
}
],
参考文档:
1.yii2-GridView在开发中常用的功能及技巧
2.YII2 GridView多表关联显示--查询--搜索